Google Algorithm Update 2021: Why Page Speed Is Key
If your website keeps customers hanging, you risk losing business to more nimble competitors. But with the upcoming Google algorithm update 2021, a sluggish website might hurt the chances of customers even finding you.
In May, page load time will become a core ranking signal for Google to decide where websites appear on its search rankings.
Google wants its web users’ page experience to improve so they can enjoy frustration-free web surfing. It is prepared to use its considerable muscle as the world’s dominant search engine to make website developers recognize the importance of speed and fall in line.
Even without a push from Google, optimizing website speed should be a priority. Studies have shown that a slow website can lose sales and decrease conversion rates for retailers and other business owners. A fraction of a second can be the difference between making a sale or losing it to a competitor.
A Look at the Importance of Page Speed
Research shows just how problematic a slow website can be for a retailer. One study found that 79% of shoppers who are unhappy with a retail site's performance are less likely to buy from them again. Another found that 64% of smartphone users expect a website to load in under 2 seconds.
A Google Study updated in 2018 looked into mobile speed benchmarks for advertising. It concluded that it takes, on average, 15 seconds for a mobile landing page to load fully. Yet, 53% of mobile users will abandon a page that takes more than 3 seconds to load. To put it another way, as load times go from 1 to 5 seconds, the probability of bouncing increases by 90%.
For 70% of the mobile landing pages that Google analyzed, users had to wait more than 5 seconds for the visual content on the first screen to load and 7 seconds for the rest.
Google also discovered that a half-second loading delay could dent revenues by 1%.
As more and more people use mobile devices, Google has become increasingly focused on the page experience for mobile users. A recent study showed that mobile devices also now account for 56% in 2021 worldwide web traffic.
Yet relatively few business owners are aware of the importance of page speed for their bottom line, and even fewer know how to fix it.
How Core Web Vitals Factor into Google Algorithm Update 2021
Google recently introduced Core Web Vitals as a subset of Web Vitals that measure performance. In May, when Google algorithm update 2021 takes effect, these Core Web Vitals will become more critical in determining website rankings for Google’s search results. Exactly how much is unclear, but websites that meet the targets can expect to get a boost in search rankings.
Each of the Core Web Vitals looks at a distinct area of the user experience for mobile and desktop users. Although Google has been using indicators to measure load speed for almost a decade, these core vitals attempt to make it easier for developers to focus on the most important ranking signals. The Core Web Vitals measure the following:
- Loading
- Interactivity
- Visual stability
Google algorithms consider numerous other ranking factors, including performance and security, that feed into Google’s search result algorithms. Content quality and relevancy will also continue to be critical metrics for determining search results. What is new is that Core Web Vitals are now central to their ranking strategy.
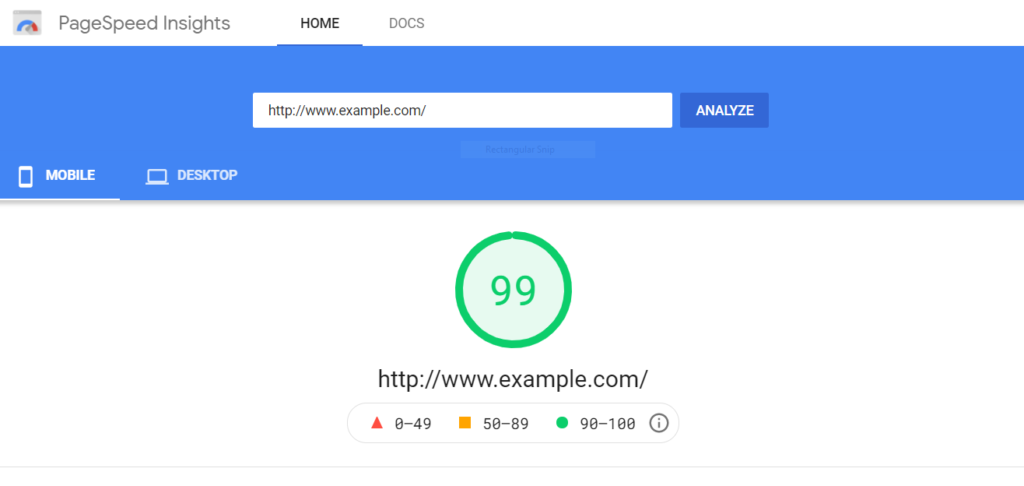
PageSpeed Insights
Google's new PageSpeed Insights (PSI) is a free tool that uses field data gathered from computers and mobile devices to determine how load speeds compare against the Core Web Vitals benchmarks. It also analyzes simulated lab data and makes suggestions on how to improve web page performance.
To use PSI, simply go to the page and enter the URL for the web page. It’s as simple as that to get started.
PSI segregates mobile and computer data so you can see how each type of device is performing separately.
A Word of Warning on Measuring Page Speed
Pay special attention to the mobile load speeds because it’s much tougher to meet those targets than those established for desktop computers. You need to pass the metrics for both, but mobile devices often run on slow, patchy networks and have lower processing powers than desktops.

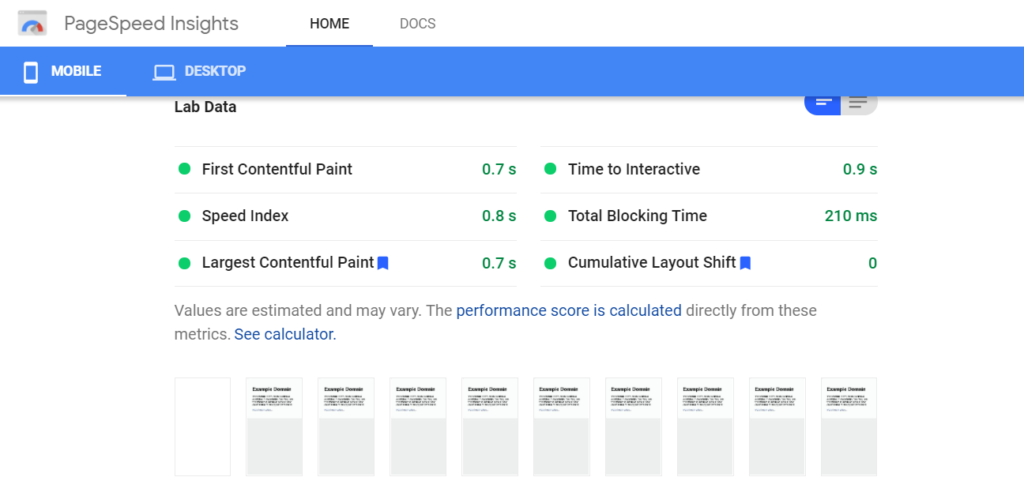
PSI provides an overall score using Google’s Lighthouse analytics software to collect and analyze the lab data on page performance. A score of 90 or above is considered good; 50 to 90 needs improvement, and below 50 is poor.
Scoring Core Web Vitals
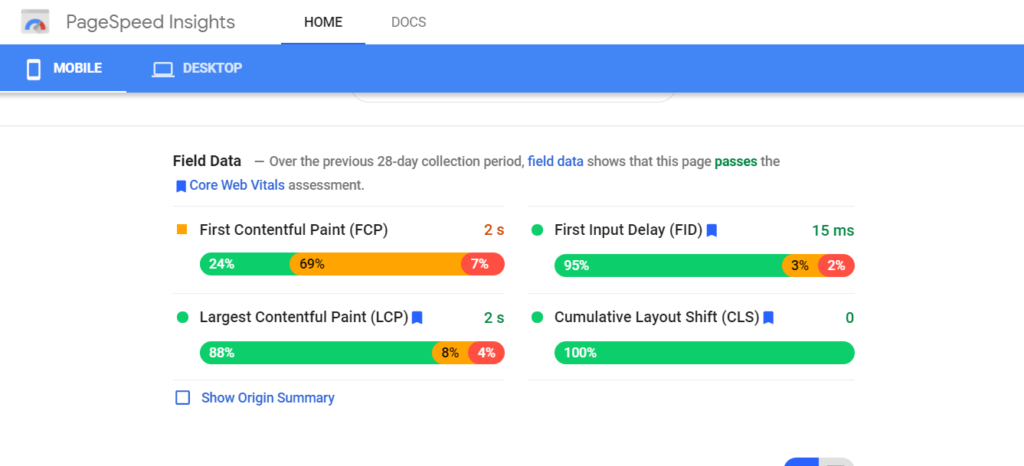
Let's take a closer look at the field data Core Web Vitals use to assess the real-life user experience…
Scores are shown separately for the 3 Core Web Vitals:
- Largest Contentful Paint (LCP) – Loading
- First Input Delay (FID) – Interactivity
- Cumulative Layout Shift (CLS) – Visual stability
Test results are displayed on tricolored bars with 3 thresholds: good (green), needs improvement (orange), and poor (red).

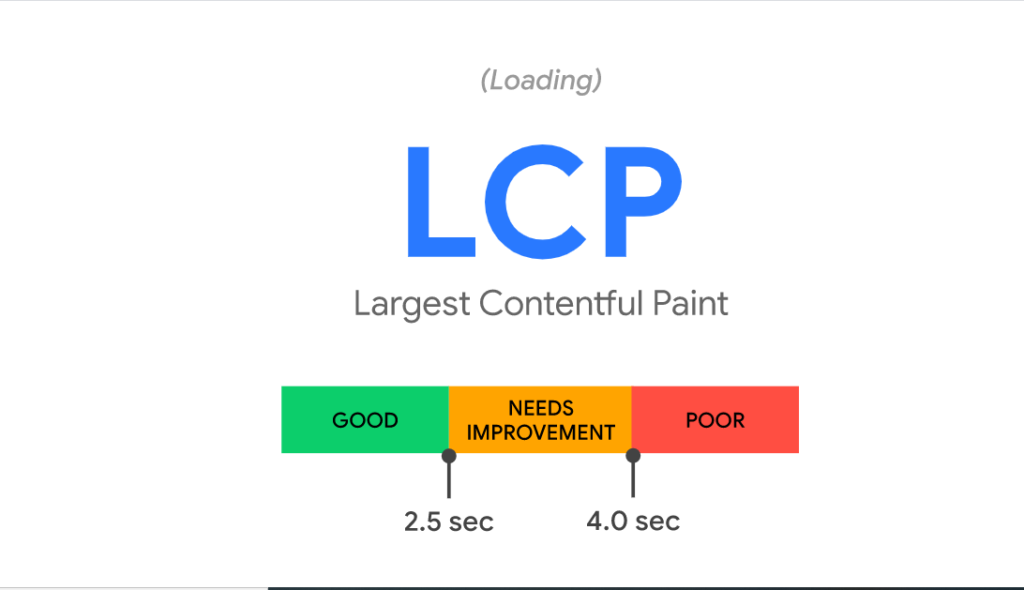
1) Largest Contentful Paint (LCP) measures how long it takes for the largest element (contactful paint) to load on the page.
What is “contactful paint”?
It’s the primary image, banner, news headline, or another visual element that lets the user know what the page is about. The aim is to get the LCP score below 2.5 seconds.
Google considers an LCP score of under 2.5 seconds to be good (green), between 2.5 and 4 seconds as needing improvement (orange), and more than 4 seconds to be poor (red).

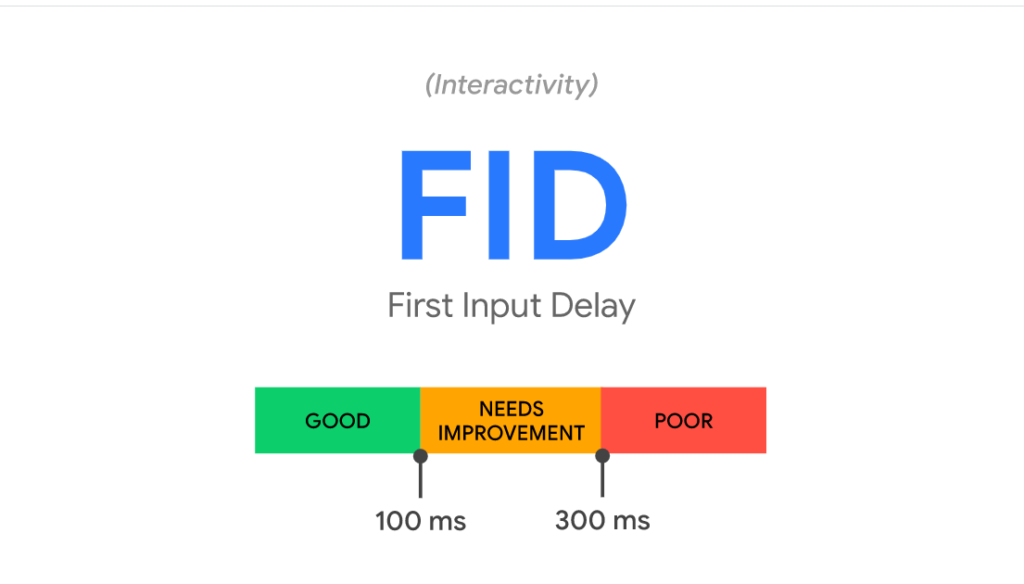
2) First Input Delay (FID) measures the time from when an interactive asset pops up on the screen to when it responds to the user's touch. Ideally, a button, slider, or another interactive element should respond in under 100 milliseconds.
A delay of 100 milliseconds or less is good (green), between 100 milliseconds and 300 milliseconds needs improvement (orange), and longer than 300 seconds is poor (red).
.

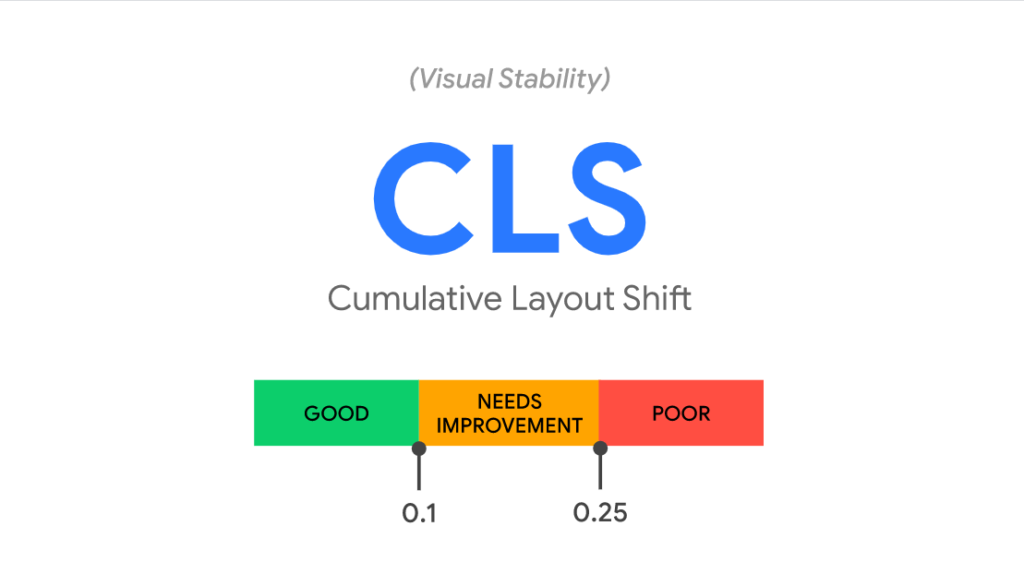
3) Cumulative Layout Shift (CLS) measures how much the elements move around on the screen as the rest of the page loads. If a user goes to press a button but instead hits a second widget that immediately replaces the first, ending up in a different place than expected can be very frustrating.
A shift rating of less than .1 is good (green), between .1 and .25 needs improvement (orange), and more than .25 is poor (red).
Your Target to Benefit from the Google Algorithm Update 2021

At least 75% of page loads for both desktop and mobile sites must be in the green zone for 3 indicators — Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift — to hit Google’s targets and for you to enjoy a boost in search rankings. Don’t worry so much about First Contactful Paint since it is not currently part of the Core Web Vitals. That may change later.
If you are in the green zone for all 3, congratulations, you pass! If your website falls into the orange or red area for any indicator, you now know where to start troubleshooting.
Recommendations and Diagnostics

PSI will analyze the lab data to provide a list of suggestions in the order of impact, with the time that each factor costs you. Some recommendations might include removing unused JavaScript, enabling text compression, efficiently encoding images, and preloading the largest contentful paint image.
To drill down, you can click on each flagged issue to get a list of affected URLs and learn how to resolve each problem.
The page also offers diagnostics that will help you to improve efficiency without necessarily affecting the score directly.
Solutions to Prepare for the Google Algorithm Update 2021
Once you've started to pin down where your problems are, you can start working on solutions to get your site ready for the Google algorithm update 2021.
The aim is to reduce the amount of unnecessary data the browser must handle and manage data more efficiently. This may include streamlining JavaScript, CSS, HTML, loading content in a different order, caching data locally, and so forth. Several software solutions are available that can help improve your speed without having to rewrite your website code completely.
1) Try a Faster Server
Your website hosting server is a good place to start to improve overall site speed. If the server is slow, it may be time to upgrade or find a new one. Most inexpensive hosts are designed to handle only limited web traffic and content. You should aim to get a server with enough capacity to find the data and fully load a web page in under a second.
Various options are available at different price points, including GoDaddy, SiteGround, and Servebolt. Check out Yoast's vetted guide on WordPress-compatible servers.
2) Switch Your Content Delivery Network

Content Delivery Network services accelerate page content delivery by caching your website at various local distribution points worldwide.
Many CDNs also offer multiple functions to optimize your page load and protect your site, including:
- An extra layer of security that protects your website by filtering out spam and attacks from hackers
- Automatic functions that reduce load times and improve traffic management.
- Image optimization to reduce the file size
- Reduction in CSS and JavaScript coding that your website doesn't need to perform correctly, such as developers’ comments and spaces that make the code readable but aren’t required for functionality
- Automatic optimization and resource management that integrates with WordPress
Cloudflare is a popular and powerful Content Delivery Network, but other leading contenders include Fastly and Akamai.
3) Analyze Your Plugins
Plugins are a double-edged sword. They help your website do everything it is supposed to. But they also force the browser to do additional work, for example, processing more code, and searching databases. If your website isn't hitting Google's search targets, it's worth checking how each plugin affects speed.
Are there any plugins you won't miss? Are there faster alternatives?
The WordPress diagnostic Query Monitor plugin will analyze .and report loading delays caused by any plugins or extensions on your website. The site lists the plugins along with color-coded results to help you quickly identify the worst offenders (brown and red).
Several performance-enhancing plugins are available to help improve speed through image compression, full-page caching, and other methods. Examples include WP Rocket and W3 Total Cache.
Some will optimize your website's speed automatically. For example, the WordPress AMP plugin will automatically remove excessive coding and code-heavy custom JavaScript and CSS. To prevent bottlenecks, it also prioritizes the order that content loads.
Stripping code and plugins on autopilot has its dangers. There is a trade-off between prioritizing speed and efficiency over functionality. The optimization program may automatically remove a plugin that it decides is slowing the webpage down too much. That can be frustrating if you need the plugin to run your website correctly.
4) Call in the Development Team
If you are still struggling to meet those Core Vital Vitals, it’s time to consult your development team or hire an outside developer to look under the hood…
…And revisit the recommendations and diagnostics offered by PageSpeed Insights. Some of the common solutions likely to come up are listed below.
- Remove redundant JavaScript, CSS, and other coding.
- Preload Largest Contentful Paint image.
- Compress large files, as well as reduce size and resolution.
- Serve images in next-gen formats.
- Change the order that data is loaded.
- Cache data locally.
- Use a template and define image dimensions.
- Efficiently encode images.
- Don’t serve legacy JavaScript to modern browsers.
- Reduce unnecessary redirections.
- Lazy load less important images.
For more ideas, check out our blog on Core Web Vitals.
Takeaway
Optimizing to improve user experience has become an increasing focus for Google. It just so happens that it will also help the long-term success of your website. So, don’t underestimate the importance of page speed. Taking the time to analyze and improve your site’s performance based on Google’s Core Web Vitals will lead to more conversions and search engine rankings.
If this all feels overwhelming, request a free website audit to gauge your current site speed and determine what improvements you could make to get ready for the Google algorithm update 2021.